дҝ—иҜқиҜҙпјҡе·Ҙж¬Іе–„е…¶дәӢеҝ…е…ҲеҲ©е…¶еҷЁгҖӮдҪңдёәзЁӢеәҸе‘ҳзҡ„жҲ‘们пјҢеҰӮжһңеңЁе№іж—¶зҡ„е·ҘдҪңдёӯжҸҗй«ҳиҮӘе·ұзҡ„ж•ҲзҺҮпјҢеңЁеӯҰд№ дёӯе……еҲҶеҲ©з”ЁиҮӘе·ұйӮЈзӮ№д»…еү©зҡ„еӯҰд№ ж—¶й—ҙе‘ўпјҹеҪ“然пјҢе°ұжҳҜд»ҺжҸҗй«ҳиҮӘе·ұзҡ„ж•ҲзҺҮејҖе§ӢпјҢдёәиҮӘе·ұеҮҸиҪ»еҺӢеҠӣпјҢиҠӮзңҒжӣҙеӨҡж—¶й—ҙеҺ»еҒҡеҲ«зҡ„дәӢгҖӮ
д»ҠеӨ©жҲ‘е°ұз»ҷеӨ§е®¶жҺЁиҚҗеҮ дёӘпјҢжҲ‘дёӘдәәж„ҹи§үз”Ёзҡ„дёҚй”ҷзҡ„пјҢиғҪеӨҹжҸҗй«ҳж•ҲзҺҮзҡ„пјҢиҖҢдё”жҳҜжңүе…ізЁӢеәҸе‘ҳе·ҘдҪңдҪҝз”Ёзҡ„ Chrome жөҸи§ҲеҷЁжҸ’件гҖӮ
дёҖгҖҒGitHub жөҸи§Ҳиҫ…еҠ©жҸ’件
е…¶е®һз»Ҹеёёе…іжіЁжҲ‘зҡ„иҜ»иҖ…е°ұеә”иҜҘжё…жҘҡпјҢжҲ‘жҺЁиҚҗиҝҮеҘҪеӨҡдёӘе…ідәҺ GitHub зҡ„жөҸи§ҲеҷЁжҸ’件пјҢеҲ©з”ЁеҘҪдәҶпјҢзңҹзҡ„жҳҜеҫҲиғҪжҸҗй«ҳж•ҲзҺҮпјҢиҖҢдё”ж–№дҫҝеҝ«жҚ·зҡ„гҖӮ
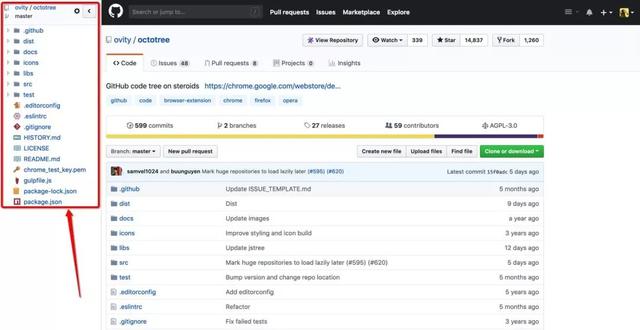
д»ҠеӨ©з»ҷеӨ§е®¶жҺЁиҚҗзҡ„иҝҷдёӘ GitHub жөҸи§Ҳиҫ…еҠ©жҸ’件е°ұжҳҜпјҡoctotreeгҖӮиҝҷдёӘжҸ’件жңҖеҘҪзҡ„ең°ж–№е°ұжҳҜеҸҜд»ҘеңЁдҫ§иҫ№жҳҫзӨә repo д»Јз Ғзӣ®еҪ•з»“жһ„пјҢж”ҜжҢҒи·іиҪ¬гҖӮжҠҠдҪ д»Һж— е°Ҫзҡ„йЎөйқўеүҚиҝӣгҖҒеҗҺйҖҖйҮҢи§Ји„ұеҮәжқҘгҖӮ
и®©ејҖжәҗйЎ№зӣ®д»Јз Ғз»“жһ„зӣ®еҪ•еҢ–пјҢжҢүз…§ IDE дёҠдҪ зҶҹжӮүзҡ„д»Јз Ғзӣ®еҪ•з»“жһ„еұ•зӨәпјҢж–№дҫҝдҪ еҝ«йҖҹе®ҡдҪҚе’ҢжүҫеҲ°зӣёе…ізҡ„д»Јз ҒйЎөйқўгҖӮеҰӮдёӢпјҡ

жҸ’件ең°еқҖпјҡhttps://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc?hl=en-US
дәҢгҖҒJSON ж јејҸеҢ–жҸ’件
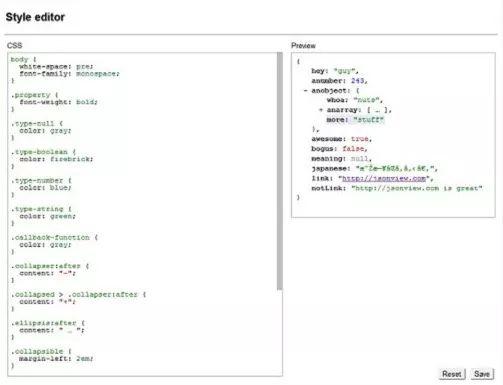
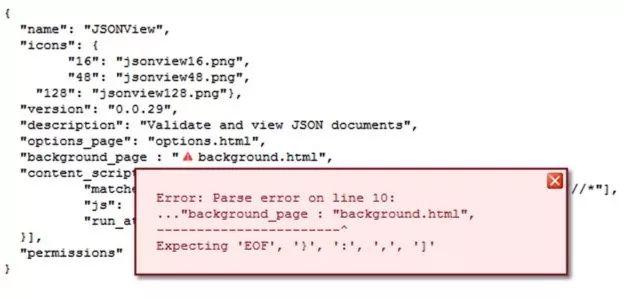
жңүж—¶еҖҷпјҢеңЁжөҸи§ҲеҷЁдёӯиҜ·жұӮиҝ”еӣһзҡ„ж•°жҚ®пјҢдёҚиғҪж јејҸеҢ–пјҢиҝҷж—¶пјҢйңҖиҰҒжҲ‘们еҖҹеҠ©е…¶д»–第дёүж–№ж јејҸеҢ–е·Ҙе…·иҝӣиЎҢж•°жҚ®ж јејҸеҢ–гҖӮиҷҪ然еҸҜиғҪеҸӘжҳҜдёҖжӯҘзҡ„ж“ҚдҪңпјҢдҪҶжҳҜйҡҫе…Қд№ҹдјҡиҖҪиҜҜж—¶й—ҙпјҢжңүдәҶиҝҷдёӘжҸ’件 JSONViewпјҢе°ұдјҡж–№дҫҝеҫҲеӨҡпјҢе®ғеҸҜд»ҘиҮӘеҠЁжЈҖйӘҢ JSON жӯЈзЎ®жҖ§е№¶еұ•ејҖжҲҗеҸҜиҜ»ж ·ејҸзҡ„жҸ’件гҖӮ


иҝҷдёӘжҸ’件пјҢеҜ№дәҺжҲ‘们еүҚз«Ҝзҡ„ Web ејҖеҸ‘дәәе‘ҳжқҘи®Іе°ұи·ҹзҘһеҷЁдёҖж ·зҡ„еӯҳеңЁгҖӮ
жҸ’件ең°еқҖпјҡhttps://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=en-US
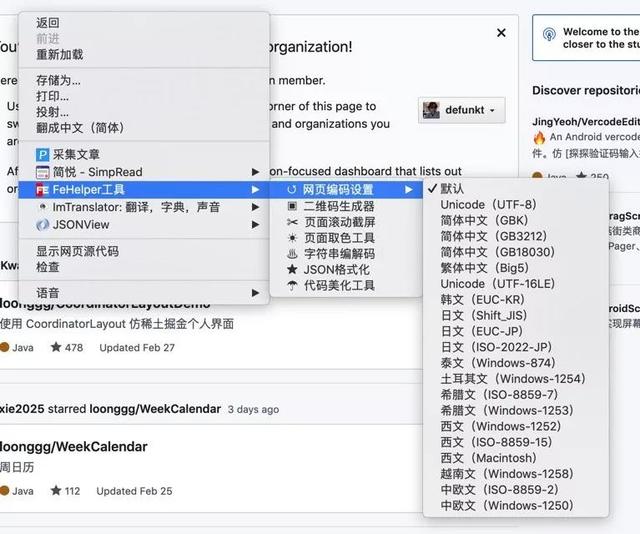
дёүгҖҒWeb еүҚз«ҜеҠ©жүӢ
иҝҷдёӘжҸ’件е°ұеҺүе®ідәҶпјҢе®ғзӣёеҪ“дәҺдёҖдёӘе·Ҙе…·з®ұпјҢиҝҷдёӘжҸ’件еҢ…еҗ«дәҶеҗ„з§ҚеүҚз«ҜзЁӢеәҸе‘ҳжүҖйңҖзҡ„еҠҹиғҪгҖӮе®ғе°ұжҳҜпјҡFeHelperпјҢйӣҶжҲҗдәҶеҢ…жӢ¬JSONж јејҸеҢ–гҖҒдәҢз»ҙз Ғз”ҹжҲҗдёҺи§Јз ҒгҖҒдҝЎжҒҜзј–и§Јз ҒгҖҒд»Јз ҒеҺӢзј©гҖҒзҫҺеҢ–гҖҒйЎөйқўеҸ–иүІгҖҒMarkdownдёҺHTMLдә’иҪ¬гҖҒзҪ‘йЎөж»ҡеҠЁжҲӘеұҸгҖҒжӯЈеҲҷиЎЁиҫҫејҸгҖҒж—¶й—ҙиҪ¬жҚўе·Ҙе…·гҖҒзј–з Ғ规иҢғжЈҖжөӢгҖҒйЎөйқўжҖ§иғҪжЈҖжөӢгҖҒAjaxжҺҘеҸЈи°ғиҜ•гҖҒеҜҶз Ғз”ҹжҲҗеҷЁгҖҒJSONжҜ”еҜ№е·Ҙе…·гҖҒзҪ‘йЎөзј–з Ғи®ҫзҪ®гҖҒдҫҝзӯҫ笔记зӯүеҗ„з§ҚеҠҹиғҪгҖӮ

жҸ’件ең°еқҖпјҡhttps://chrome.google.com/webstore/detail/web%E5%89%8D%E7%AB%AF%E5%8A%A9%E6%89%8Bfehelper/pkgccpejnmalmdinmhkkfafefagiiiad?hl=en-US
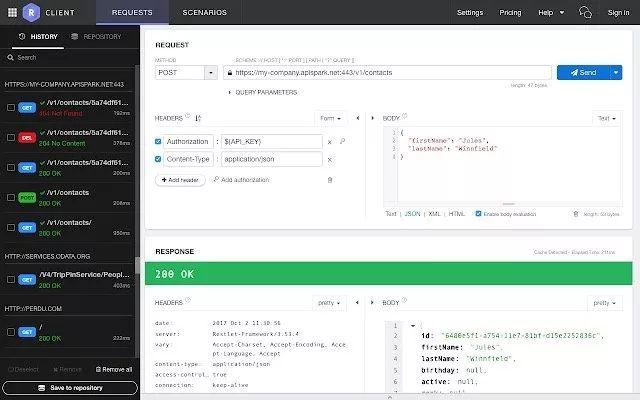
еӣӣгҖҒRest API жөӢиҜ•жҸ’件
иҝҷдёӘжҸ’件дёҚз®ЎжҳҜеүҚз«ҜпјҢиҝҳжҳҜеҗҺз«ҜзЁӢеәҸе‘ҳе…¶е®һйғҪжҳҜйқһеёёжңүеҝ…иҰҒдҪҝз”Ёзҡ„дёҖж¬ҫжҸ’件гҖӮRestlet ClientпјҢе®ғжҳҜдёҖдёӘ Rest API жөӢиҜ•жҸ’件пјҢеҸҜд»ҘжӣҙиҪ»жқҫең°зӣҙжҺҘиҝӣиЎҢHTTP / RESTиө„жәҗеҸ‘зҺ°пјҢжөӢиҜ•е’ҢжөӢиҜ•иҮӘеҠЁеҢ–гҖӮ
дё»иҰҒзү№зӮ№пјҡ
- йҖҡиҝҮеҸҜи§ҶеҢ–е·Ҙе…·и°ғз”ЁWeb API
- еңЁжң¬ең°жҲ–дә‘дёӯдҝқеӯҳе‘јеҸ«еҺҶеҸІи®°еҪ•пјҢ并еңЁйЎ№зӣ®дёӯиҝӣиЎҢз»„з»Ү
- дҪҝз”ЁиҮӘе®ҡд№үеҸҳйҮҸпјҢе®үе…ЁжҖ§е’Ңиә«д»ҪйӘҢиҜҒжһ„е»әеҠЁжҖҒиҜ·жұӮ
- еҲҶжһҗ并йӘҢиҜҒе“Қеә”пјҢе°Ҷе®ғ们дёҺеҺҶеҸІиҝӣиЎҢжҜ”иҫғ
- дҪҝз”ЁеҸҳйҮҸе°ҶеӨҡдёӘAPIиҜ·жұӮеҗҲ并еҲ°APIж–№жЎҲдёӯ
- дёҺеҗҢдәӢеҲҶдә«е·ҘдҪң
- йҖҡиҝҮMavenпјҢJenkinsпјҢTravis CIпјҢCircleCIзҡ„жҸ’件е°ҶAPIжөӢиҜ•йӣҶжҲҗеҲ°CI / CDе·Ҙе…·й“ҫдёӯ......
жҳҜдёҚжҳҜеҠҹиғҪеҫҲеҺүе®іе‘ўпјҹ

жҸ’件ең°еқҖпјҡhttps://chrome.google.com/webstore/detail/restlet-client-rest-api-t/aejoelaoggembcahagimdiliamlcdmfm?hl=en-US
жңҖеҗҺпјҢеҰӮжһңдҪ 们ж„ҹи§үиҝҳжңүдёҚй”ҷзҡ„е…ідәҺзЁӢеәҸе‘ҳдҪҝз”Ёзҡ„ Chrome жҸ’件пјҢж¬ўиҝҺеӨ§е®¶еңЁж–Үз« еә•дёӢз•ҷиЁҖпјҢдёҖиө·еҲҶдә«гҖӮеҘҪдёңиҘҝпјҢеӨ§е®¶йғҪдёҚиҰҒи—ҸзқҖе•ҠпјҒеҸҰеӨ–пјҢеҰӮжһңж„ҹи§үиҝҷж¬ЎеҲҶдә«дёҚй”ҷпјҢж¬ўиҝҺеӨ§е®¶зӮ№дёӘвҖңиөһвҖқе“ҰпјҒ
е…іжіЁе…¬дј—еҸ·пјҡйқһи‘—еҗҚзЁӢеәҸе‘ҳпјҢеҜ№иҜқжЎҶеӣһеӨҚе…ій”®еӯ— вҖң1024вҖқпјҢе…Қиҙ№йўҶеҸ– 30 жң¬з»Ҹе…ёзј–зЁӢд№ҰзұҚгҖӮ